Se você está iniciando no mundo do React Native e do desenvolvimento de aplicativos mobile, deve ficar perdido em meio a tantas libraries disponíveis para utilizar em seu projeto, certo? Seus problemas acabaram! Estou aqui para te ajudar resumindo as 7 bibliotecas mais importantes para você ter em seu projeto React Native.

Se não for o mais importantes, com toda a certeza é uma das TOP 5 libraries para React, não só para o Native, mas também para o React JS.
O React Navigation é utilizado para criar as suas rotas dentro do seu aplicativo e também para que você possa navegar de uma tela para a outra, passando algum argumento ou não.
Sua utilização é muito simples e em alguns minutos você já deixa o seu aplicativo totalmente navegável, e de quebra ainda ganha toda a parte de navegação das telas, com botões de voltar, título de páginas e tudo o que tiver direito.
Para você que vem do mundo web e está acostumado ao nosso glorioso CSS, a estilização de componentes padrão do React com o JSX pode ser um pouco complicada.

O Styled Components está aqui para resolver este problema! Deixando a estilização dos componentes muito semelhante ao CSS, além de dar super poderes ao seu estilo, você pode criar componentes estilizados reutilizaveis, criar Theme Provider para utilizar um tema padrão em todo o app, além de muitas outras facilidades.
Está acostumado com Bootstrap, Material UI e outros frameworks de css para web? Podemos ter isto também no React Native!
Com o React Native UI LIB feito pela WIX, podemos ter muitos e muitos componentes lindos para utilizar em nossa aplicação de forma fácil e rápida. Além do React native UI LIB temos outras opções. como o React Native Elements, NativeBase e outros, porém acho a opção da WIX mais interessante.

Criado pela Airbnb, o Lottie é muito utilizado na web para criação de animações feita em Adobe After Effects
A utilização é extremamente fácil e em poucos minutos você consegue utilizar incríveis animações em sua aplicação react native, tanto para Android, quanto para IOS.
Caso você não queria criar a animação do zero, existe um site chamado Lottie Files, onde você consegue buscar por animações feitas e utilizar em seu app.
Provavelmente este também está entre os TOP 5 bibliotecas de react native. Utilizada praticamente em todo app, está incrivel library adiciona a funcionalidade de adicionar ícones em seu projeto de vários modelos, tanto do FontAwsome, como do IonicIcons e muitos outros! Você pode configurar tamanho, cor e estilo dos ícones, de forma muito fácil também.
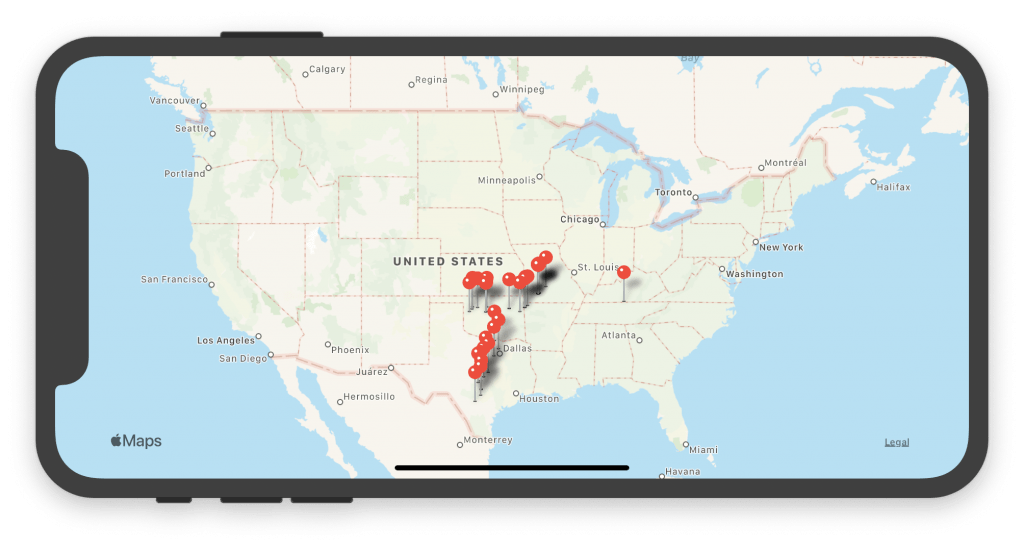
Este não é tão necessário em todo app, mas como hoje em dias é uito normal colocarmos mapas em aplicativos de telemóvel, devido a facilidade da utilização do GPS, eu decidi adicionar esta library nesta lista.

Aplicativos no estilo Uber para criar rotas, mostrar pins e muitas outras funcionalides, ficam incrivelmente fáceis com a utilização desta biblioteca.
Enviar uma notificação push nunca foi tão fácil! O OneSignal é sem dúvida a forma mais fácil de adicionar a funcionalidade de envio de Notificações em seu aplicativo. Com uma documentação gigante e muitos exemplos, o OneSignal se tornou a library preferida dos desenvolvedores para utilização de Push dentro de apps Android e IOS.
Acho que o Redux nem precisa de descrição, certo? Simplesmente a library mais utilizada no React para controle de State, o Redux dominou totalmente o seguimento, deixando seus concorrente como MobX para trás! Se você tem um aplicativo um pouco mais complexo, que tenha muitos níveis de componentes, Side Effects você gosta de adicionar Middleware antes de uma requisição para a API, o Redux foi feito para você.
A curva de aprendizado é um pouco grande, mas depois que você aprende, nunca mais vai querer iniciar um projeto sem ele.
Conclusão
O mundo do React está repleto de bibliotecas que nos ajudam no dia a dia e são incríveis! Porém temos que buscar com cuidado, para ver a real necessidade dela, para que o seu projeto não fique pesado ou com muito lixo, buscando sempre bibliotecas que tenham atualizações de segurança constantes e de preferência muitos colaboradores.