Sweet Alert 2 – Um lindo, responsivo e customizavel componente de Modal para seu site.
Após o grande sucesso do Sweet Alert chegou o Sweet Alert2, totalmente novo, o Sweet Alert 2 tras uma série de novidades, integrações e funcionalidades.

Mas antes de mostrar como instalar, configurar e sair usando, vou te mostrar o que é o Sweet Alert 2.
Sabe quando seu site precisa mostrar uma mensagem de erro, um aviso ou até mesmo uma caixa de sucesso? muitas pessoas utilizam o bom e velho ALERT para fazer isso, porém geralmente isso da uma aparência de amadorismo em um projeto, porém criar algo totalmente customizado é algo que demanda muito tempo e trabalho. Para resolver este problemas temos o Sweet Alert 2. Com ele você consegue criar tudo isso que comentei, além de modais complexos com Steps, Validações, fazer requisições, carregar HTML, utilizar temas e muito mais.
Instalação
A instalação é muito simples, você pode fazer para React / Angular utilizando NPM, ou diretamente adicionar a chamada do javascript em seu site utilizando VanilaJS ou até mesmo o jQuery.
npm install sweetalert2
or
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9"></script>
Utilização
E sua utilização é mais fácil ainda! Existe uma incrível documentação no site oficial https://sweetalert2.github.io/ onde você pode ver todos os exemplos e testar tudo antes de utilizar.
Um exemplo de utilização simples:
Swal.fire({
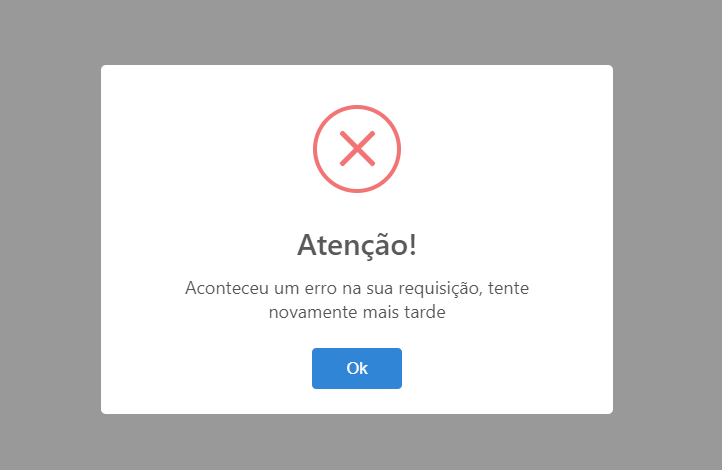
title: ‘Atenção!’,
text: ‘Aconteceu um erro na sua requisição, tente novamente mais tarde’,
icon: ‘error’,
confirmButtonText: ‘Ok’
})
No exemplo acima iremos criar uma mensagem de erro no centro da tela, mostrando um icone de erro e um botão de confirmação.

Existem várias formas de configurações do modal, desde tempo de exibição a icones, temas, localização do modal e etc.
Utilizamos este plugin para fazer a tela de cadastro do projeto https://menulegal.app na ocasião utilizamos tanto o modal em formato de Steps quanto a mensagem de erro e de sucesso! Da uma olhada la 😀
Qualquer dúvida sobre a utilização da biblioteca é só deixar nos comentários ou me perguntar diretamente em minhas redes sociais.
Forte abraço!
Read More